Contrast Checker
Tests text colour contrast against WCAG levels.
Use to test
Impairments this tool can test for:
How to use
Visit Contrast Checker (opens in new tab).
You can use the website to measure the contrast ratio of your product or webpage.
The site will tell you whether the colour combination passes or fails any of the WCAG minimum criteria.
You will need to provide the foreground and background colours for text or graphic objects on the website to get the results.
How to get colour codes from a webpage
Use the browser dev tools to inspect the element and get the colour codes.
In Edge or Chrome, right-click on the element you want to get the colour code for and select 'Inspect' from the context menu. This will open the dev tools panel.
From the dev tools panel, you can select the 'Styles' tab to see the colour codes for the element, they will probably start with a # symbol and contain 6 alphanumeric characters. For example: #F3F2F1.
Watch a video on how to get colour codes from a webpage. This video does not have audio.
What results could look like
Example of some content to check the contrast ratio.

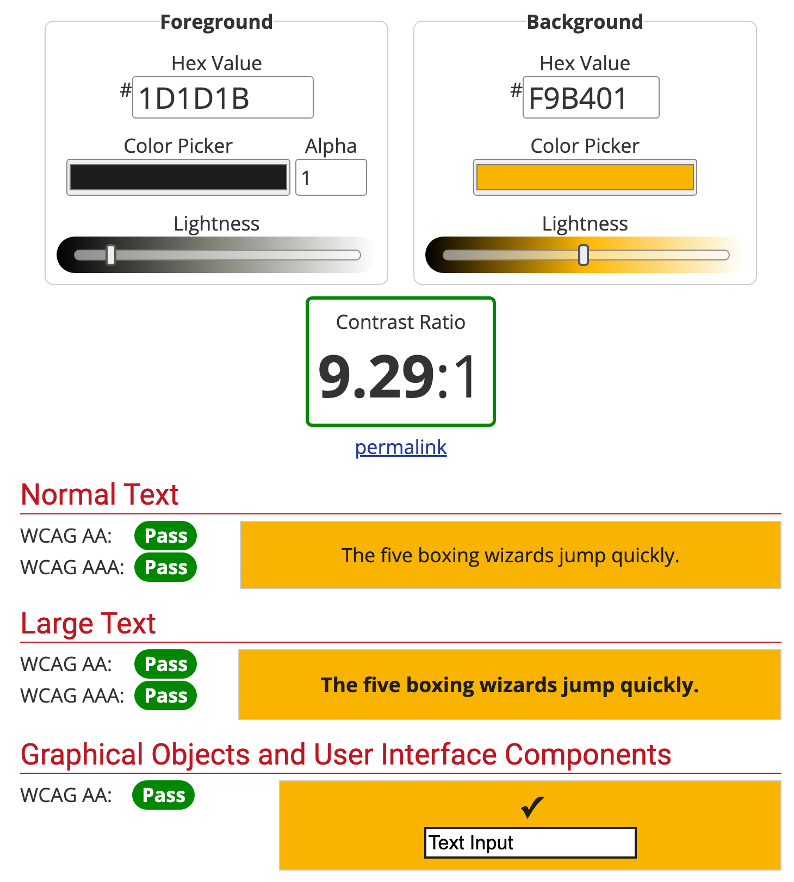
When you have the colour codes, you can enter them into the Contrast Checker website to get the results.
The black text has the code #1D1D1B and the yellow background has the code #F9B401.
Contrast Checker shows this is a contrast ratio of 9.29:1 of black text on yellow. This passes all the relevant WCAG criteria.

What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
