Non-descriptive links
Some users, especially those using a screen reader, may navigate content by looking for links or viewing links in a list to try to find specific content.
People with low vision or a visual impairment, people who are blind, or people with dyslexia, are the most likely users to be navigating your service with a screen reader.
If links are not unique or descriptive this can be frustrating. For example if there is a long list of 'more info' links, users would not know what this information relates to.
How to prevent issues
Make links descriptive so that users will know what to expect when they select the link.
Ensure users know if external links open in a new tab or window. For example, link text (opens in new tab).
Use the following approaches to write links that work for all users:
- use clear, plain language
- use unique and descriptive link text
- don't use terms like 'click here'
Examples of issues in DfE
Below are examples of common issues with links and how to avoid them.
Repetitive links
In some cases, repetitive links are necessary, for example, in a table where actions may be required.
You can make links more useful by including visually-hidden text for each link, which supports screen reader users to understand the context of the link.
This is particularly useful when designing Check your answers.
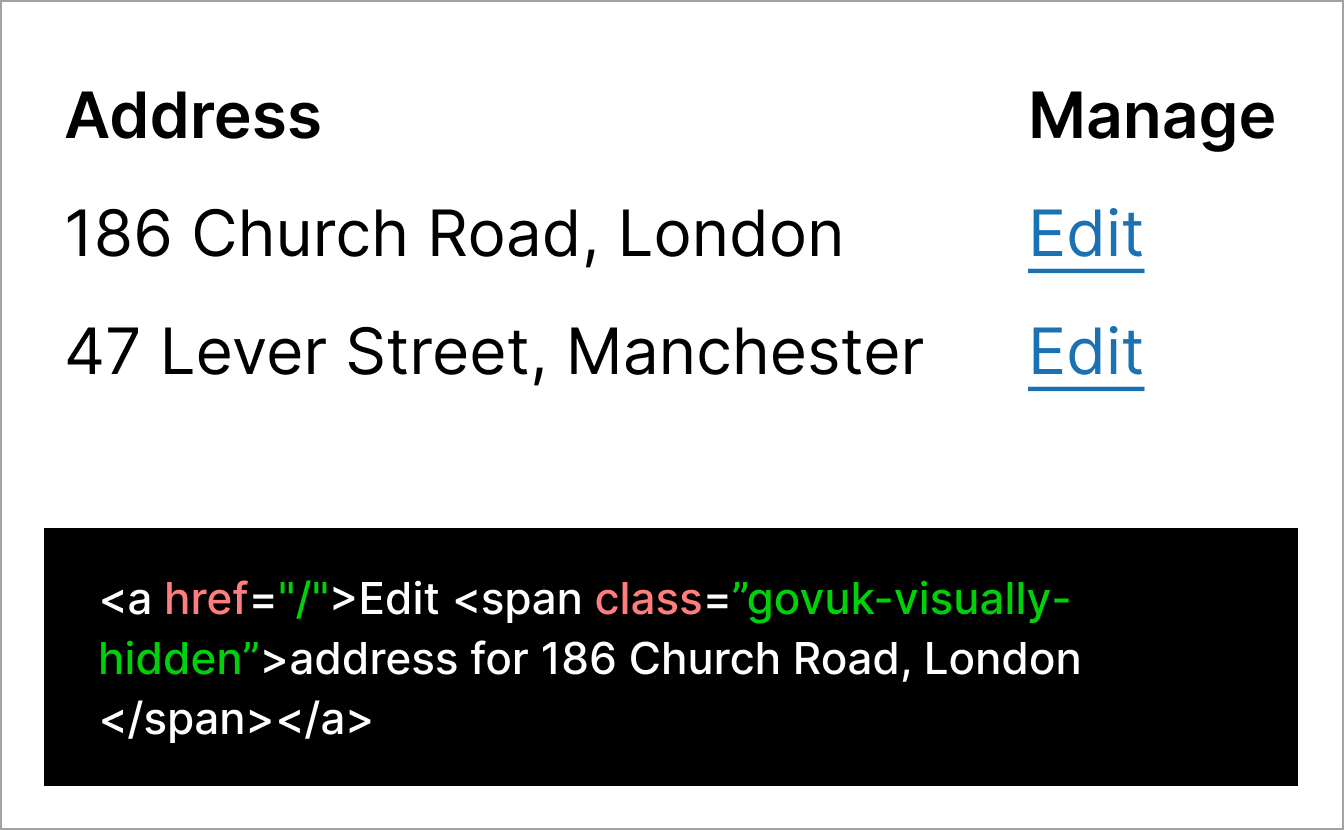
Do
Use hidden text to add extra information for the edit link.

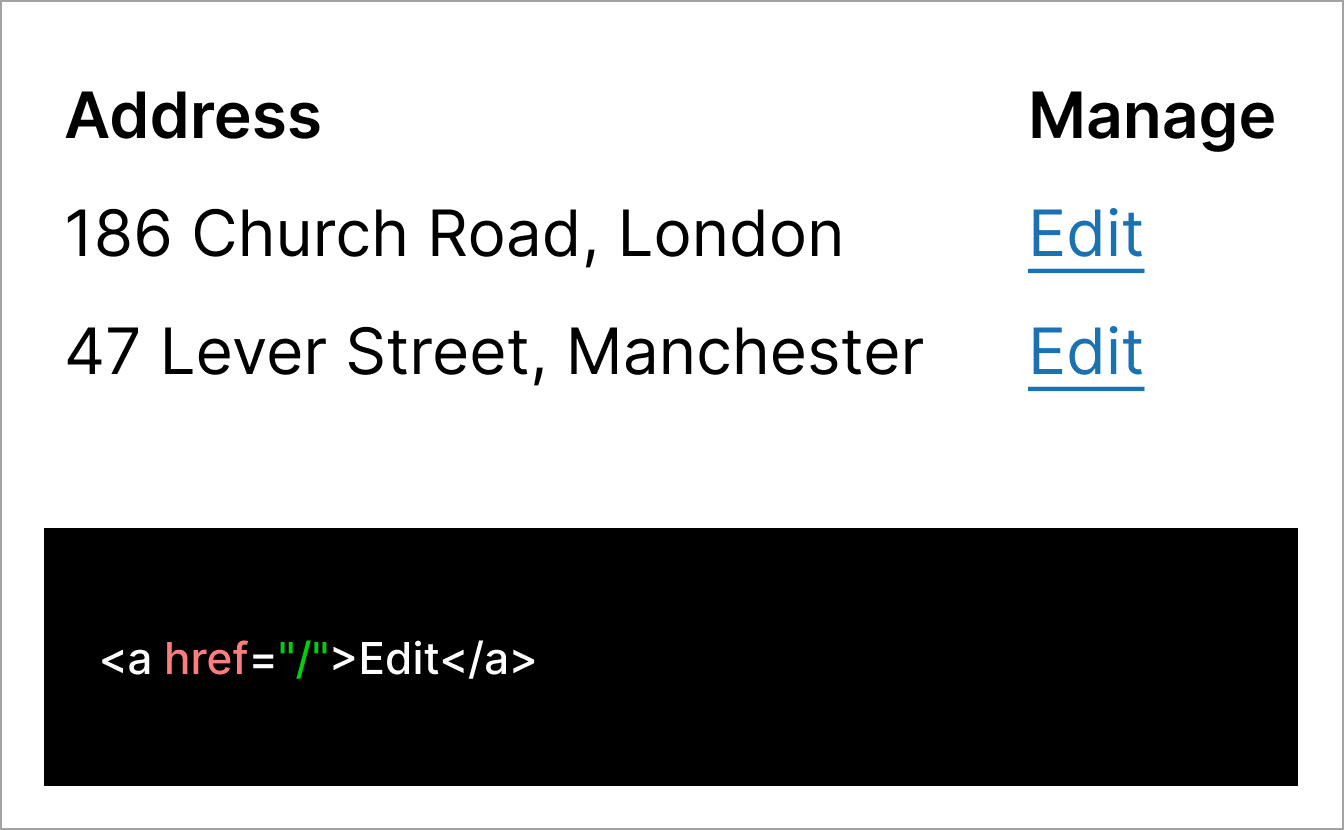
Don't
Do not use generic content without additional context.

Non-descriptive links
If links are not unique or descriptive users will not know what to expect.
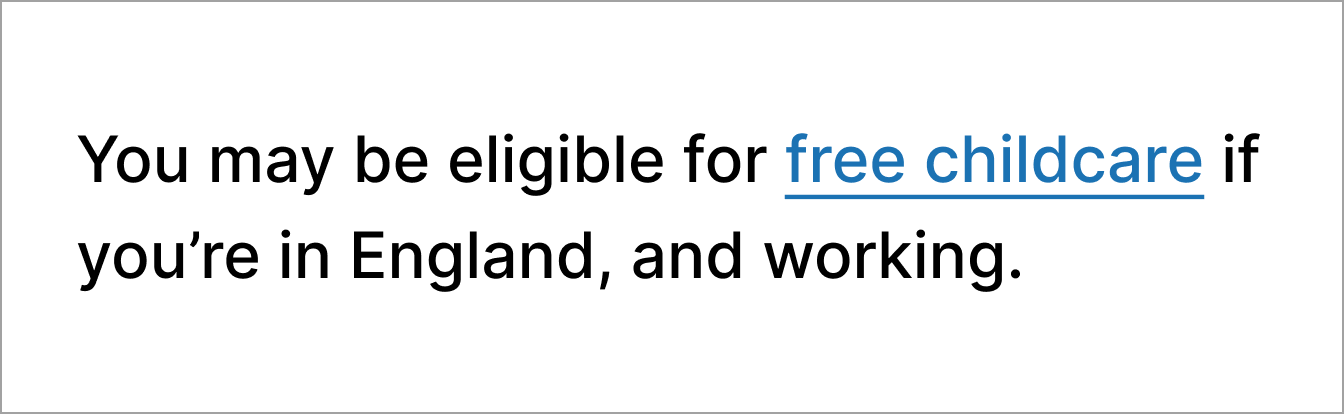
Do
Use inline links that are descriptive and unique.

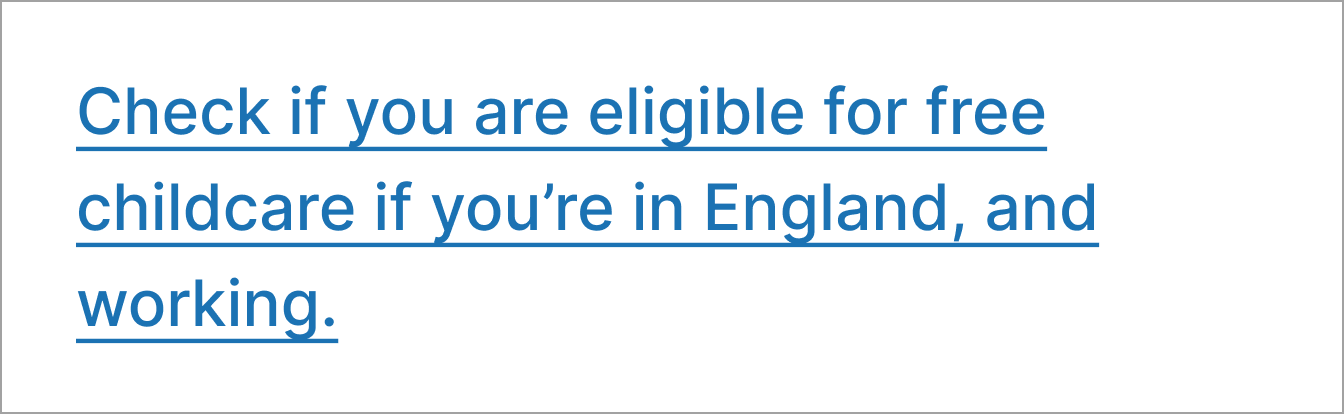
Don't
Do not link long sentences or provide more information than necessary.


Follow GOV.UK Design System guidance
Use the GOV.UK Design System for the following components and patterns:
Information about this page
- Created
- 13 August 2024
- Last reviewed
- 13 August 2024
- Last updated
- 13 August 2024
- Reason this page exists
- This page exists to help people understand how to prevent introducing common accessibility issues in products and services.
- Suggest a change or comment
- Issue 43

