axe DevTools
Browser extension for automated WCAG-based accessibility testing.
Use to test
Impairments this tool can test for:
How to install
axe DevTools is a browser extension.
Use the links to install:
It's not available for Safari.
How to use
Once installed, you can find the tool in dev tools in your browser.
On a Mac
- Open the page you want to test
- Select
Command + Option + Ito open dev tools
On a Windows device
- Open the page you want to test
- Select
F12to open dev tools
Select the axe DevTools option from the dev tools panel (you may need to select a + icon to see all tools)
You can then select 'Full page scan' to start the automated accessibility checks.
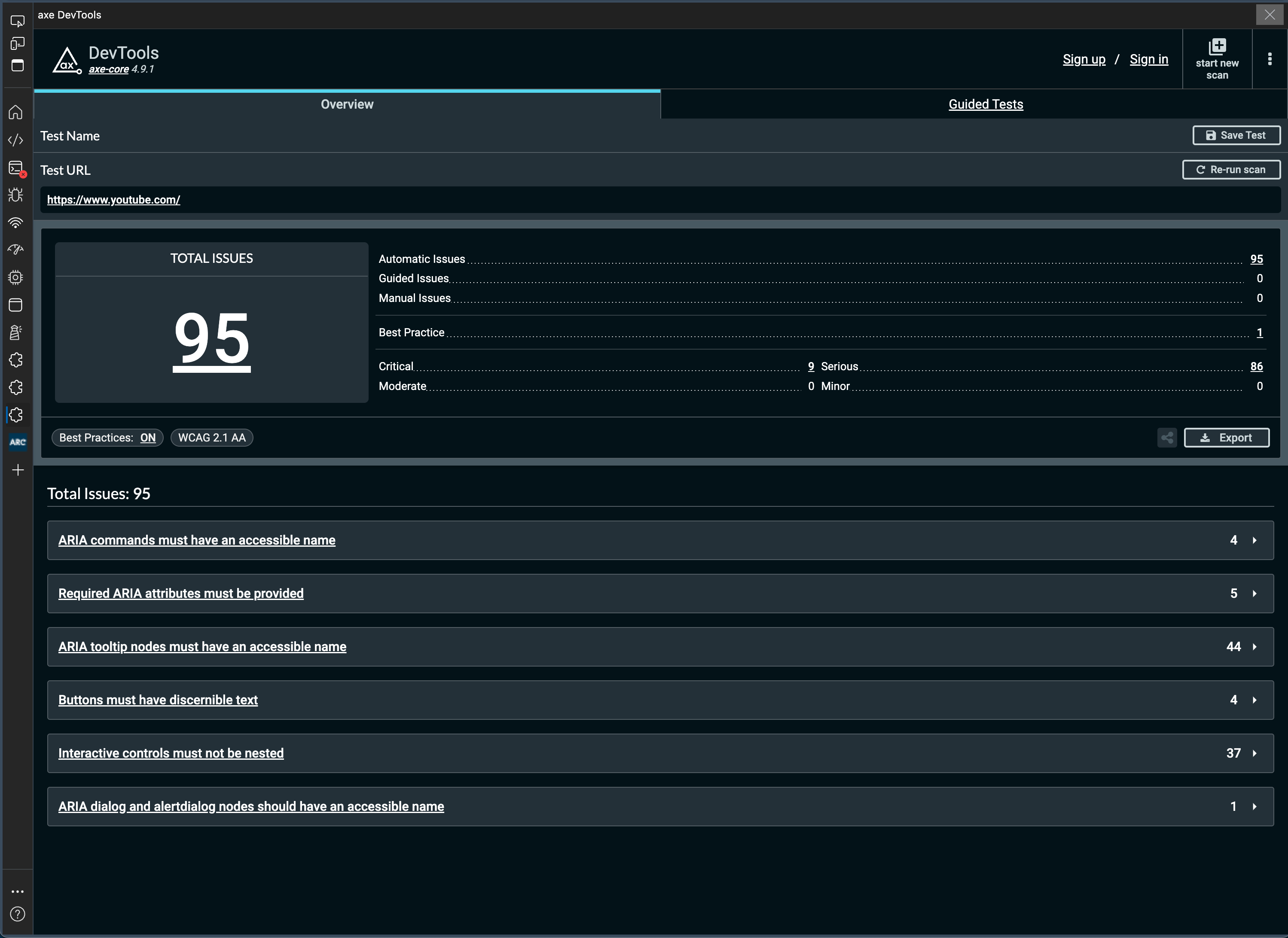
What results could look like

View larger image in a new tab
The toolkit shows any accessibility issues with your product or website. They will be labelled critical, serious, moderate or minor.
You should prioritise any that are labelled critical or serious.
These issues are for you to consider in the context of your own product or website.
What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
