Accessibility Insights
Automated and guided manual accessibility checks based on WCAG.
Use to test
Impairments this tool can test for:
How to install
Accessibility Insights is a browser extension.
Use the links to install:
It's not available for Safari or Firefox.
How to use
Once installed, you can launch the tool from your extensions bar. It will appear as a heart icon with a magnifying glass inside.
There are 4 options to choose from:
- FastPass: runs 3 automated tests to find common accessibility issues in less than 5 minutes
- Quick Assess: runs 10 assisted checks to find more accessibility issues in 30 minutes
- Assessment: walks through a guided process for assessing accessibility compliance
- Ad-hoc tools: provide quick access to visualisations that help identify accessibility issues
These options provide guided tests and can act as a checklist to ensure you've tested and assured all parts of your product or website.
What results could look like
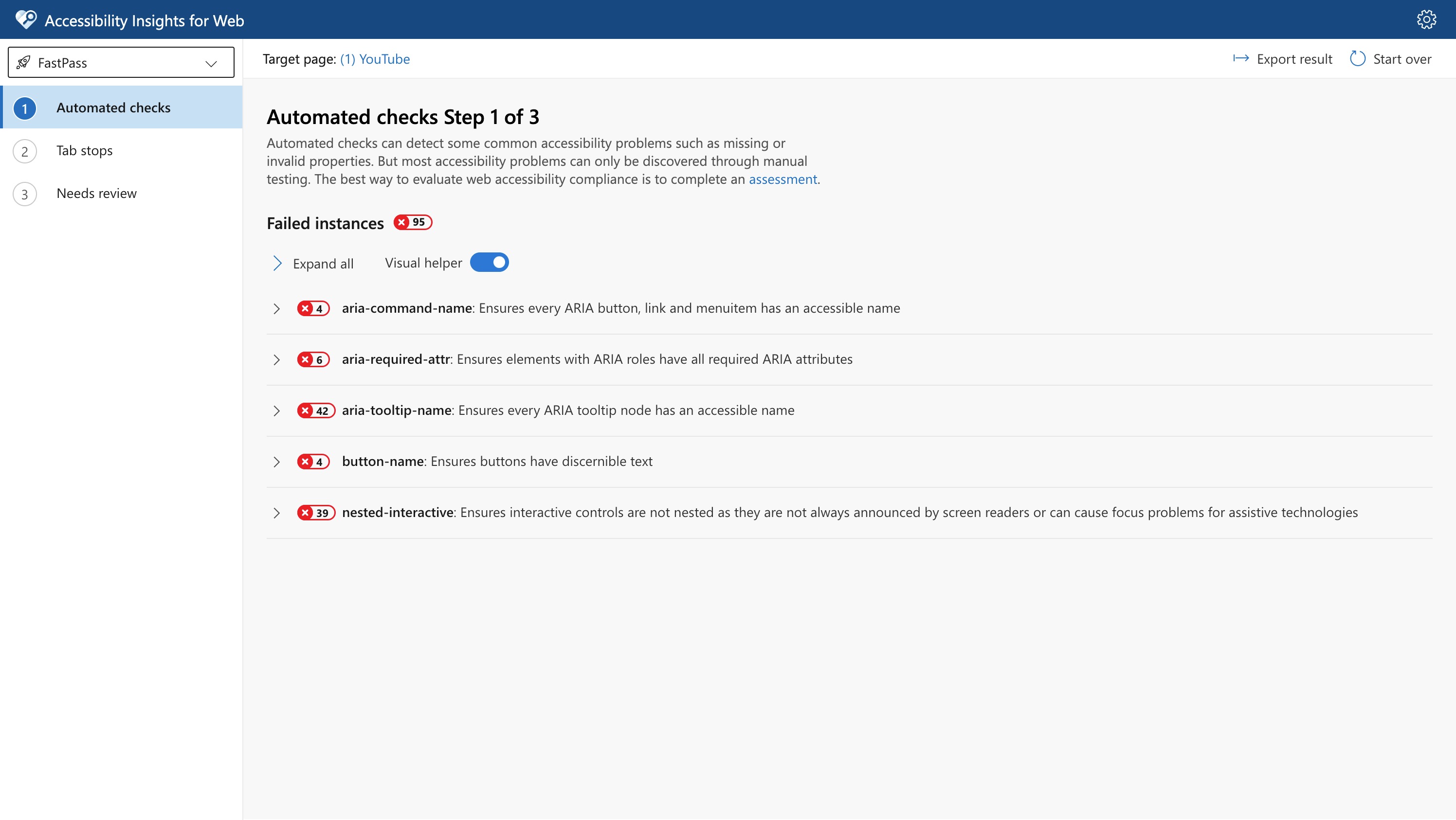
Results for FastPass
Automated checks will run on your target page. The Accessibility Insights for Web page will open in a new browser window and the individual failures will be highlighted directly in the target page.
This example shows the result of when automated checks have been run on a product or website.

View larger image in a new tab
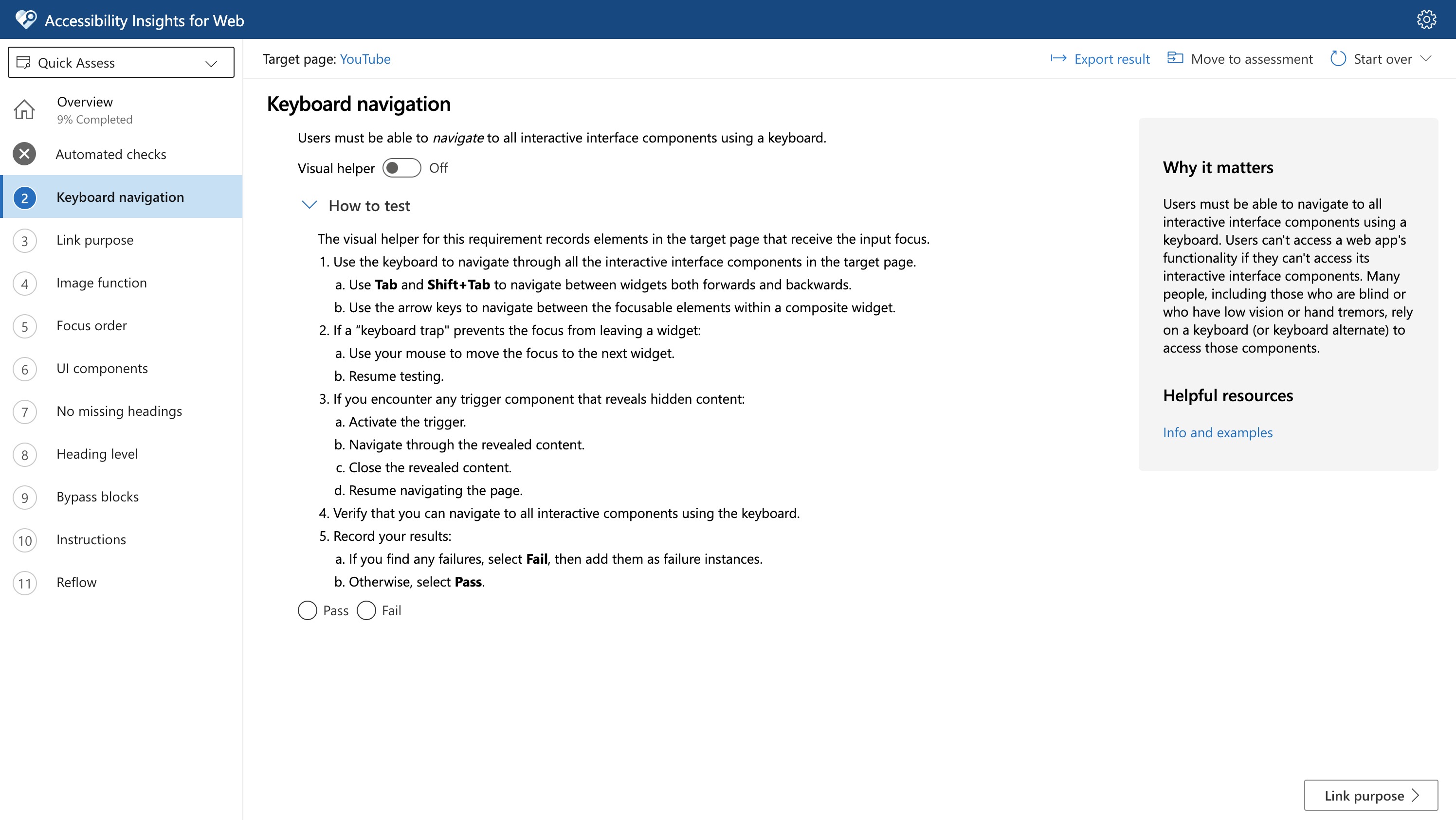
Quick Assess results
Use to check the top 10 WCAG 2.2 Level AA success criteria.
There are 3 types of testing:
- Automated - identifies instances and evaluates them automatically
- Assisted - actively helps you identify or evaluate instances
- Manual - provides instructions for identifying and evaluating instances
The example shows the results of 1 of 10 of manual checks on a product or website. Manual checks are ones you do yourself.

View larger image in a new tab
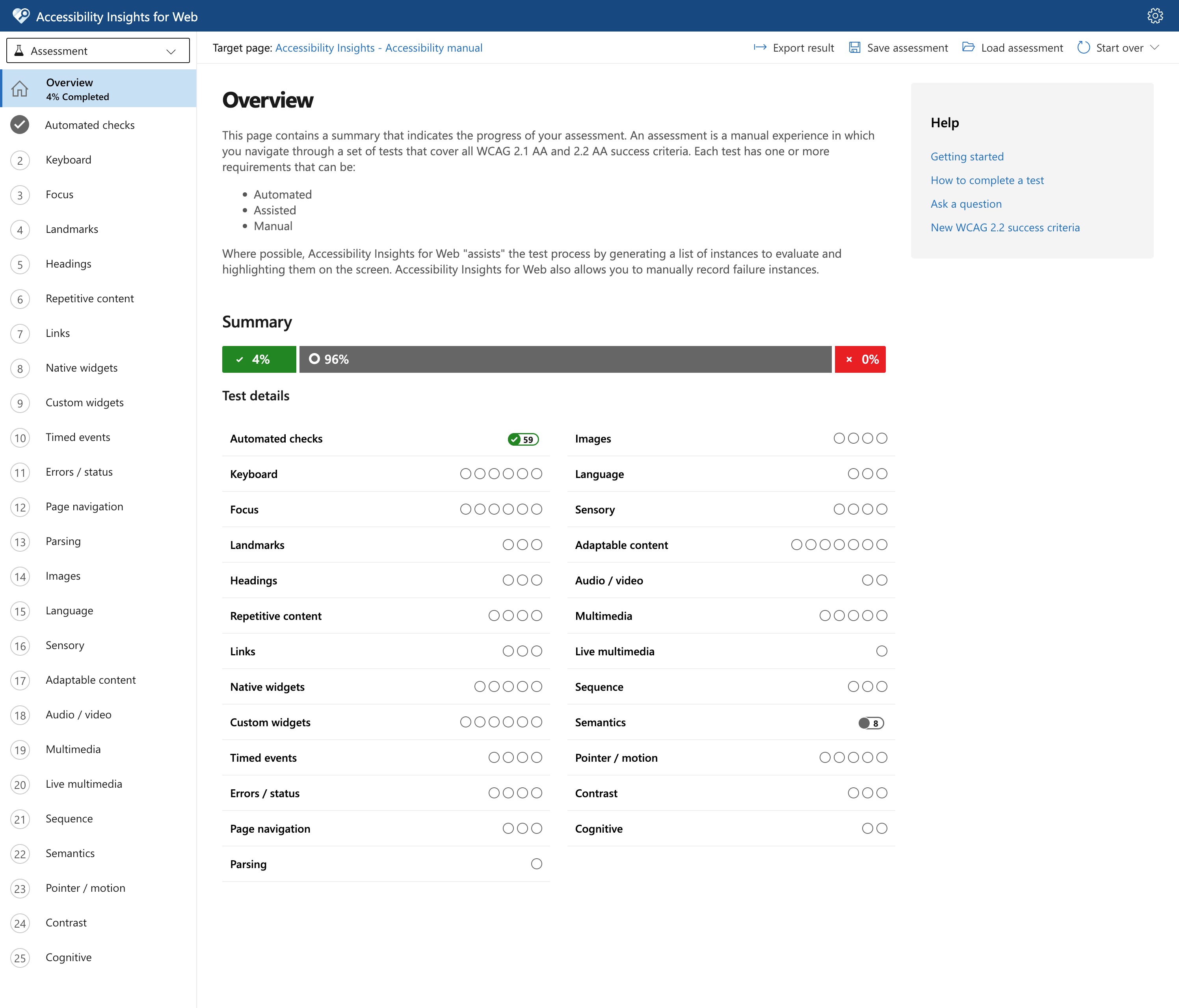
Assessment results
An assessment is a comprehensive process that measures compliance with WCAG 2.2 Level AA success criteria. The assessment process includes 24 tests, and each test covers one or more accessibility requirements.
There are 3 types of requirement:
- Automated - identifies instances and evaluates them automatically
- Assisted - actively helps you identify or evaluate instances
- Manual - provides instructions for identifying and evaluating instances
Using the assessment tool, you can save your audit and review it later. You can also generate a report showing issues and tests completed.
The example shows the summary of a full assessment and provides information about which checks passed, failed, or are yet to be done.

View larger image in a new tab
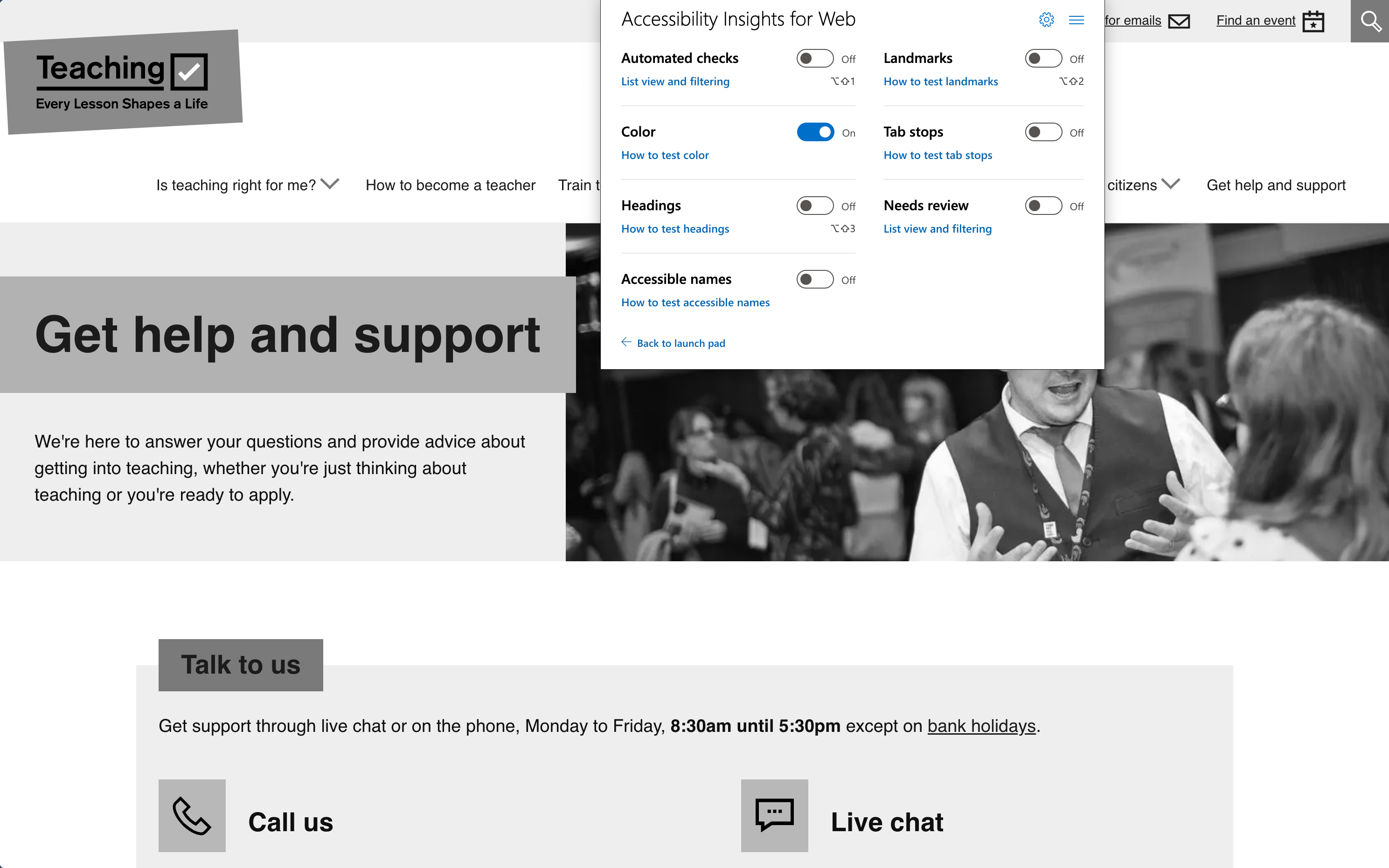
Ad-hoc tools results
From the toolbar icon, select Ad hoc tools to get quick access to visualisations that help you identify accessibility issues.
This opens a window which lets you highlight headings, tab order, and names of interactive elements.
The example shows a page in greyscale, the colour visualisation helps you identify instances where colour is the only visible means of conveying meaning.

View larger image in a new tab
What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
