WAVE Evaluation
Visual tool showing accessibility issues within page layout.
Use to test
Impairments this tool can test for:
How to install
WAVE Evaluation is a browser extension.
Use the links to install:
WAVE Evaluation is not available for Safari.
How to use
After you install WAVE, you can open it from your extensions bar. Look for a circle with a "W" in the middle.
When you open it, WAVE will appear on the side of your browser and start to run checks automatically.
To customise what you see:
- go to 'view details'
- select only alerts and errors to be flagged
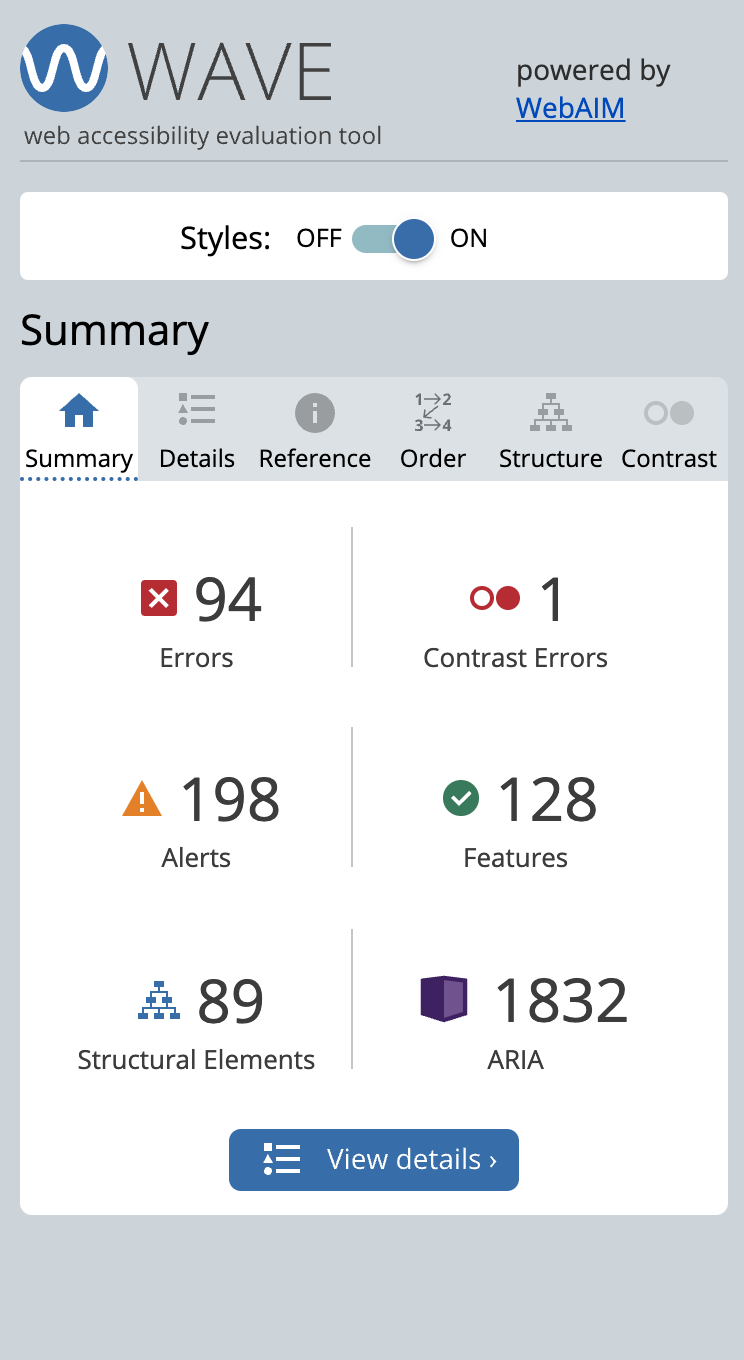
What results could look like


Example of the summary tab in WAVE showing the range of checks.
You only need to focus on the 'errors' and 'alerts'.
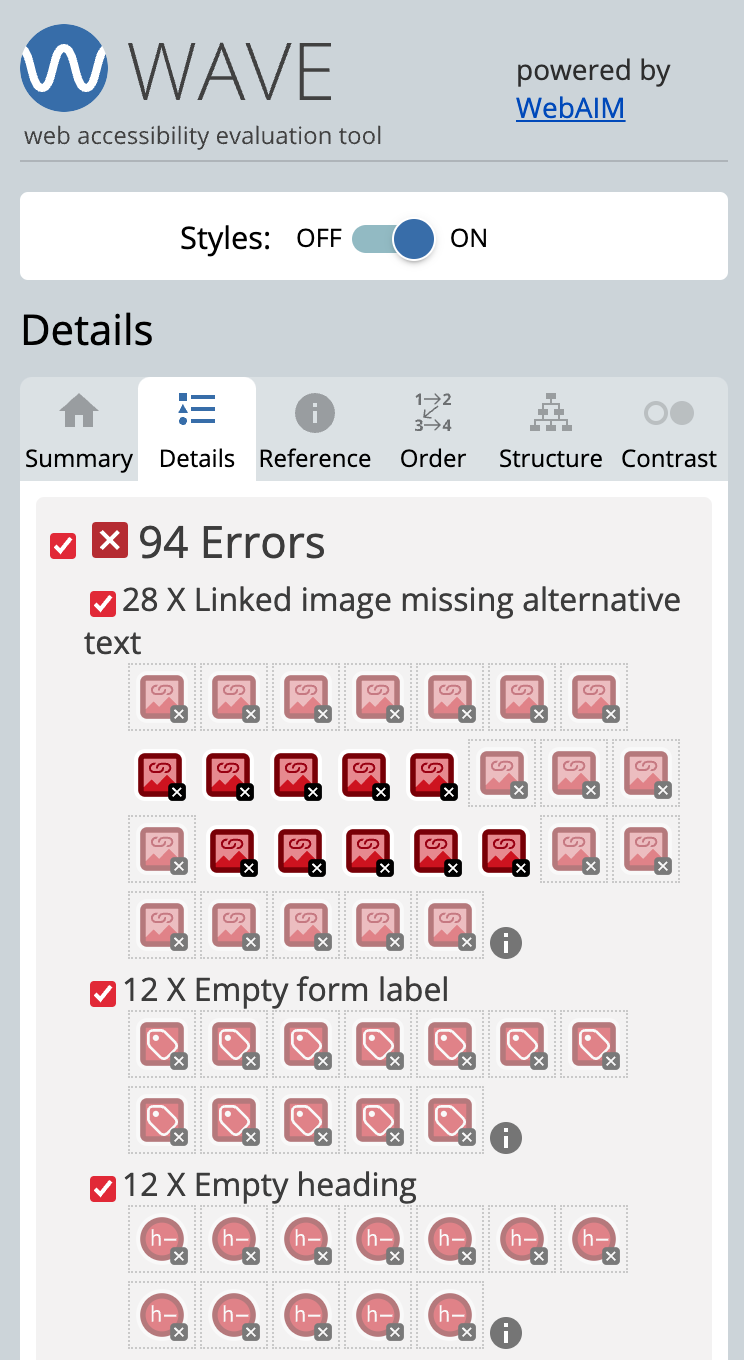
Example of the details tab in WAVE, showing 'errors'.
These are for you to prioritise and consider in the context of your own product or service.
What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
