Incorrect heading structure
Headings should be used to create a logical structure for content. This helps users to understand and navigate content more easily.
The H1 of a page should describe what users can expect the main theme of the content to be.
Users often skip through headings in a list to find what they're looking for. Unique, descriptive headings create a good user experience for screen-reader users.
Examples of issues in DfE
Below are examples of common issues with headings and how to avoid them.
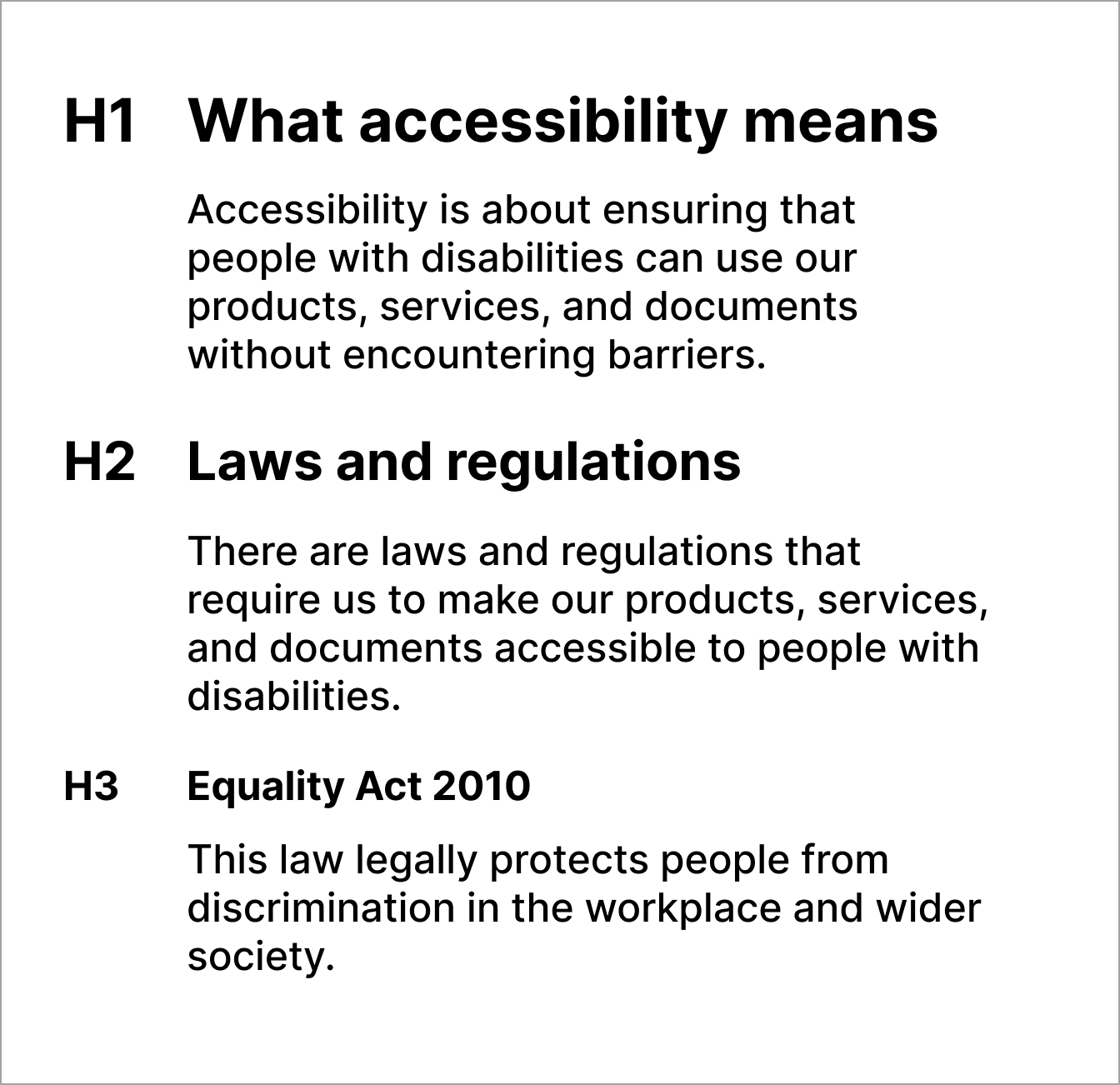
Skipped heading levels
Skipped heading levels can cause confusion for users, and from a semantic code perspective, is incorrect.
Ensure headings are used in a logical order, for example, H1 followed by H2, and H3.
You can use a tool such as Headings Map to check the heading structure of your page.
Do
Use a logical heading structure which clearly shows the hierarchy of the page.

Don't
Do not skip heading levels, this is confusing and semantically incorrect.

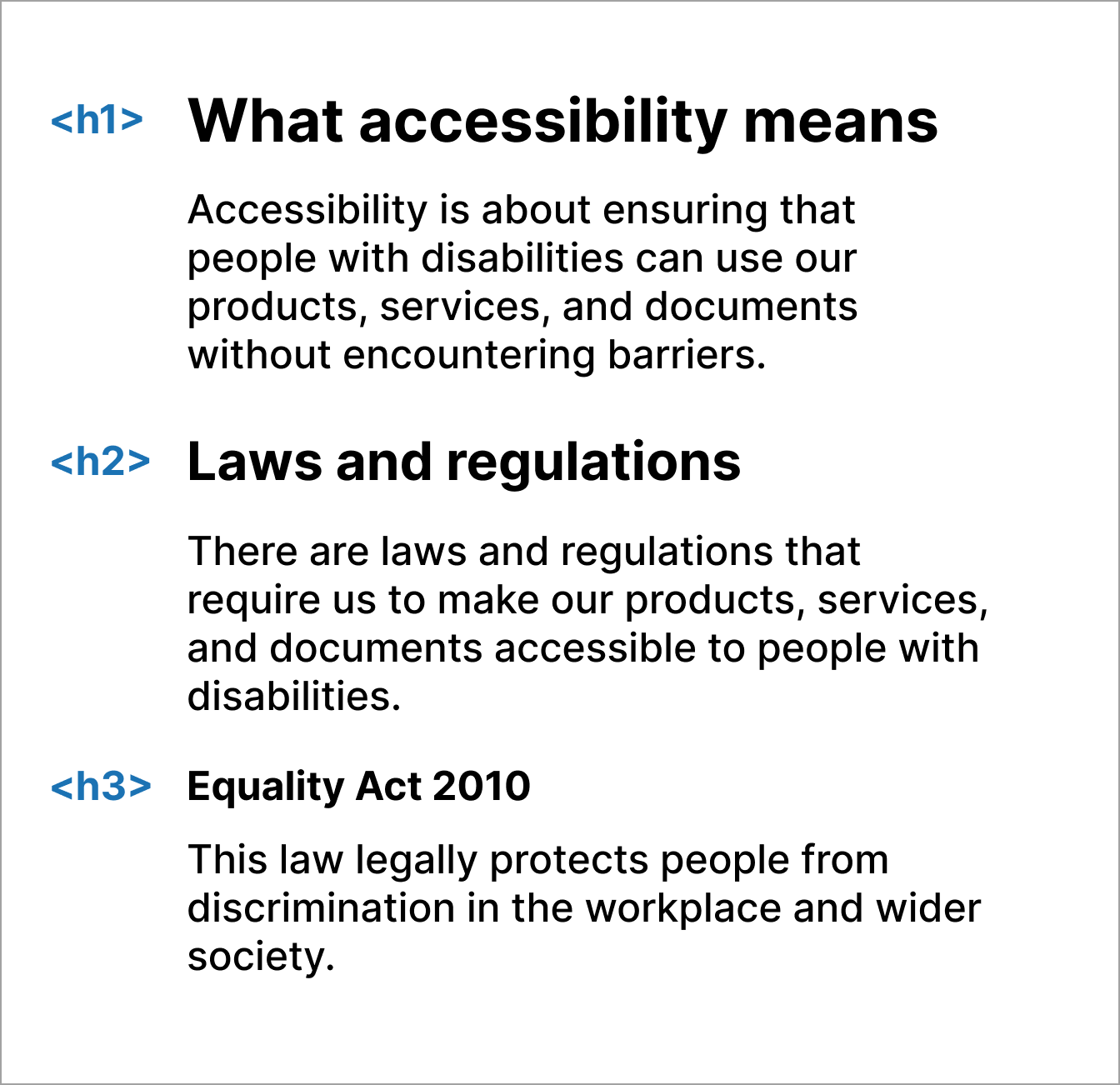
Use semantic heading structure
Using the correct code to create headings is important for screen-reader users. Screen readers use the code to navigate the page and understand the structure of the content.
Semantic HTML includes the use of H1 to H6 tags to create a logical structure for your content.
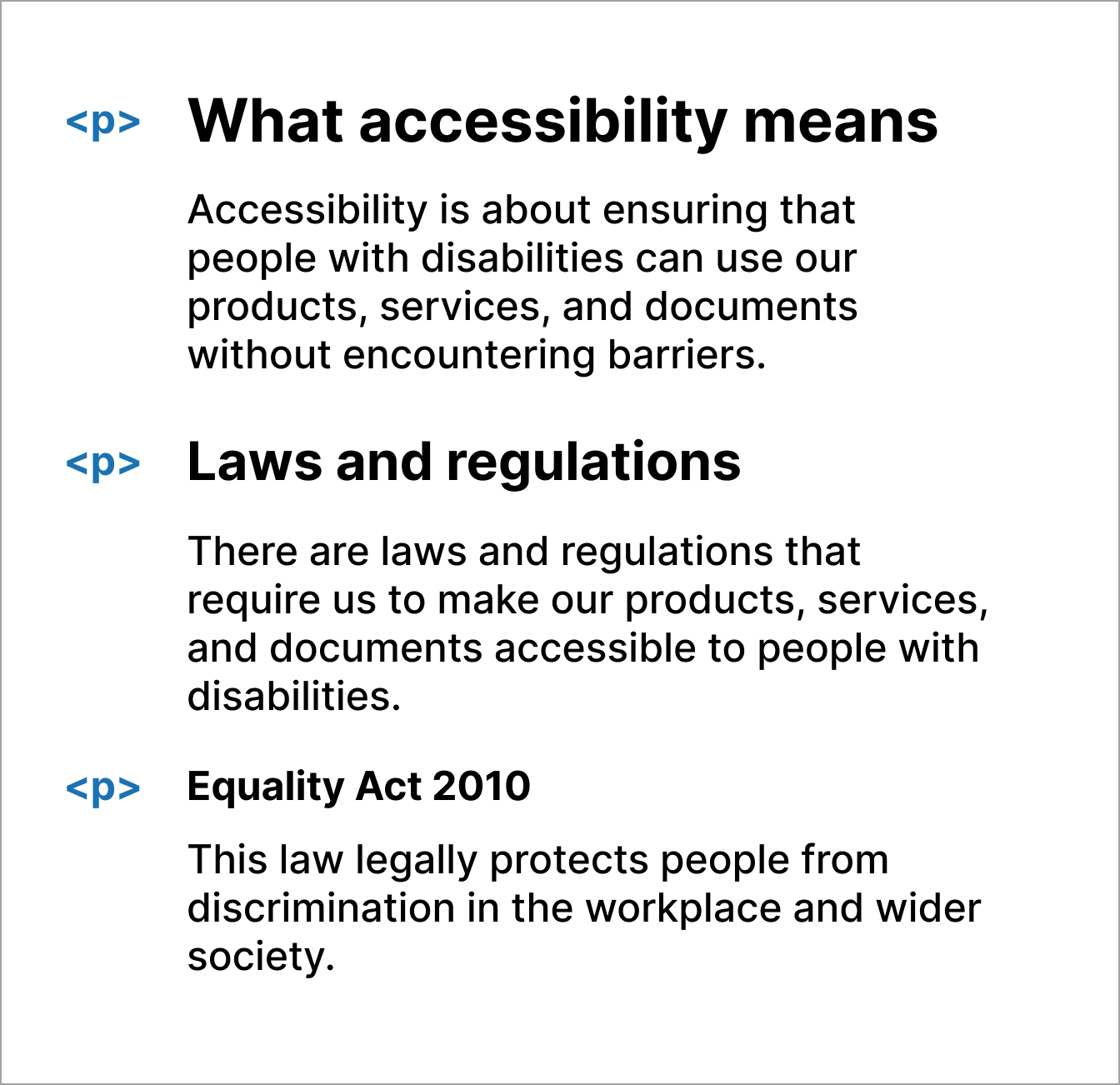
This is instead of styling text to look like a heading, which can be confusing for screen reader users.
The GOV.UK Design System encourages the use of H1 to H3. If content appears to have a need to go beyond an H3 level, you could look to restructure or redesign it.
Use a tool such as Headings Map to check the heading structure of your page.
Do
Use correct HTML markup (H1, H2, H3) for headings.

Don't
Do not style paragraphs or other elements to look like headings.


Follow GOV.UK Design System guidance
Use the GOV.UK Design System guidance for style and structure:
Information about this page
- Created
- 13 August 2024
- Last reviewed
- 13 August 2024
- Last updated
- 13 August 2024
- Reason this page exists
- This page exists to help people understand how to prevent introducing common accessibility issues in products and services.
- Suggest a change or comment
- Issue 43

