Content with insufficient contrast
Low contrast for text, focus, and images makes content difficult to percieve and understand for many users.
Providing content which contrast sufficiently can help with focus, and reduce eye strain. It's also crucial for users with sight impairments or colour deficiencies to read content.
Examples of issues in DfE
Below are some examples of common issues with contrast and how to avoid them.
Low contrast
Low contrast can make content difficult to read, especially for people with sight impairments or colour deficiencies.
Ensure text and background colours have a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
You can use a tool such as Contrast Checker to check the contrast ratio of your text and background colours.
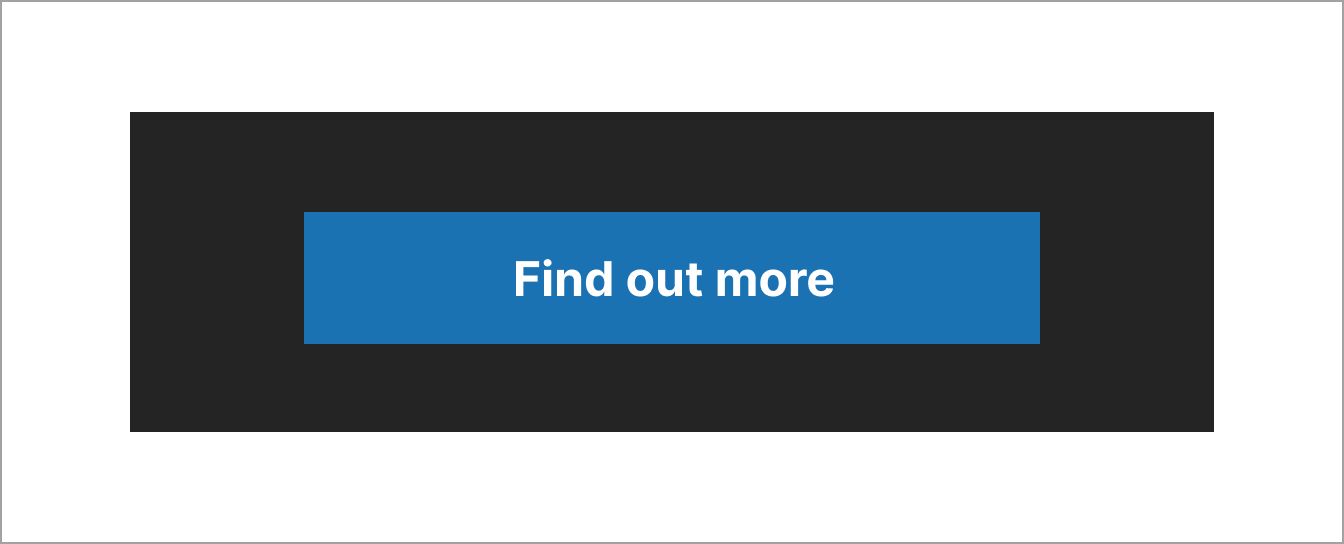
Do
Use foreground and background colours that sufficiently contrast.

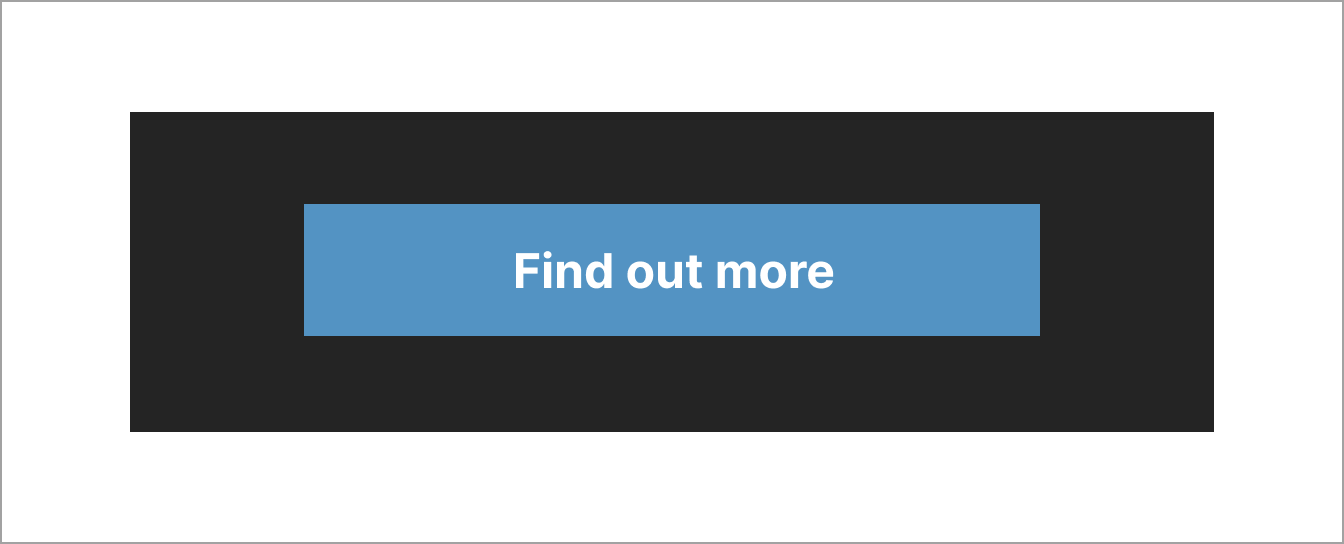
Don't
Don't use light text on pale backgrounds that makes content difficult to read.

Focus state
Focus states are used to show people they are on an interactive element, this could be a link or form input. They are especially important for people who navigate using a keyboard.
Changing the style of the focus state when designing services using the GOV.UK Design System and GOV.UK Frontend can confuse people.
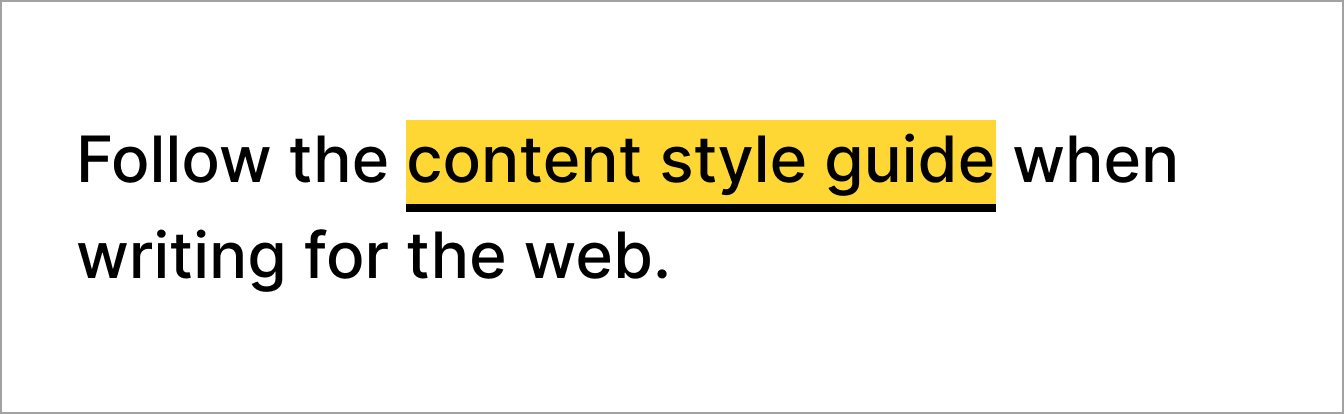
Do
Use the default GOV.UK Design System styling for focus states.

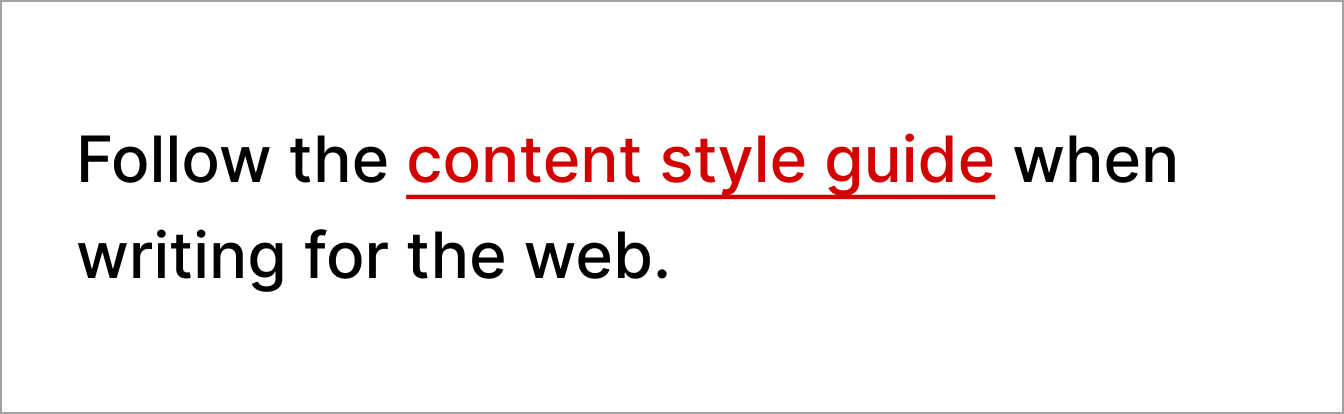
Don't
Don't change the colour or style of focus states.

Information about this page
- Created
- 13 August 2024
- Last reviewed
- 13 August 2024
- Last updated
- 13 August 2024
- Reason this page exists
- This page exists to help people understand how to prevent introducing common accessibility issues in products and services.
- Suggest a change or comment
- Issue 43

