Text spacing
Drag the following link to your bookmark bar to install the bookmarklet.
Text spacingOnce the bookmarklet is installed, visit a webpage and select the bookmarklet in your bookmark bar.
Text spacing is a Level AA WCAG criteria. The criteria stipulates that when increasing text spacing, there is no loss of content or functionality.
The following settings must be able to be set and users should lose no access to content:
- line height (line spacing) to at least 1.5 times the font size
- spacing following paragraphs to at least 2 times the font size
- letter spacing (tracking) to at least 0.12 times the font size
- word spacing to at least 0.16 times the font size
These settings can make content on the screen much easier to read for some users.
Some people with dyslexia and other cognitive disabilities often find it easier to read and understand content that has been given spacing.
Example of using the bookmarklet
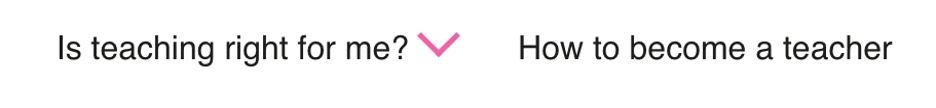
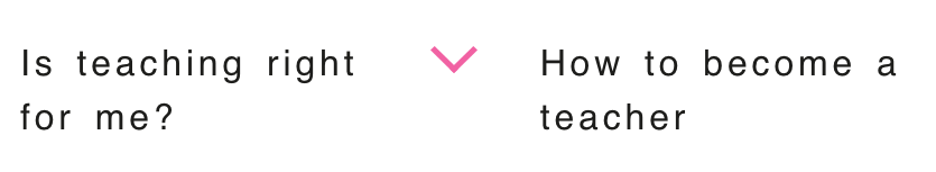
Below is an example of the bookmarklet being used on Get into Teaching.
Before

View larger image in a new tab
After

View larger image in a new tab
Fixing text spacing issues
Sometimes when text spacing properties are applied to a webpage content can often become lost or functionality can be lost. For example, if placeholder text has been used within a form, this can often become lost or obscured due to the increased text space.
To fix this, always use a visible label rather than placeholder text.
Another example is when text spacing is applied and text containers do not expand with the content, which means that text overflows the container.
This can be because the height of the div containing the text is set using pixels (px), so it does not expand with the content. Setting div height in relation to font height using 'em,' or not setting div height at all, would prevent the text from overflowing the div.
Information about this page
- Created
- 6 August 2024
- Last reviewed
- 6 August 2024
- Last updated
- 6 August 2024
- Reason this page exists
- This page exists to help people understand how to use tools to test for, and understand accessibility issues in a product.
- Suggest a change or comment
- Issue 70

