Target size
Drag the following link to your bookmark bar to install the bookmarklet.
Target sizeOnce the bookmarklet is installed, visit a webpage and select the bookmarklet in your bookmark bar.
When you have run the check, a pop-up will appear to tell you how many overlapping controls appear on the screen.
A visual 24 by 24 pixel circle will be shown from the centre of the bounding box of the control.
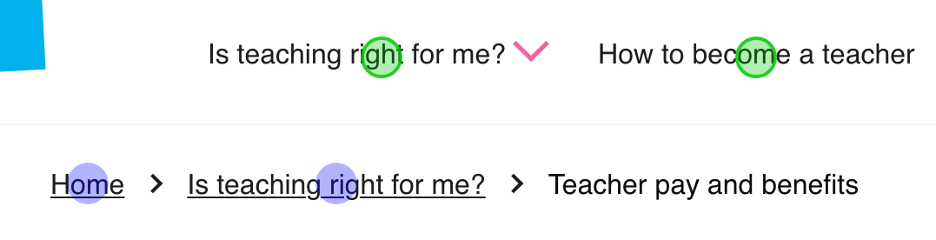
- Blue circle
- Indicates that the control is undersized, you then need to check if the boundary box circles intersect with another control
- Green circle
- Shows controls that are at least 24 by 24 pixels and therefore pass
Target size was introduced in the WCAG 2.2 update.
By ensuring that all relevant controls meet the 24x24 pixels size, it allows users who may struggle with precise movements, have limited dexterity or even some eye conditions to access the correct controls.
Although there are exceptions for this rule, target size takes all exceptions into account and will give you a visual of which pass or fail and for what reason.
Example of using the bookmarklet
Below is an example of the bookmarklet being used on Get into Teaching.
Before

View larger image in a new tab
After

View larger image in a new tab
Fixing target size issues
When you run the target size tool, you may see that some elements within a product or webpage are undersized, and the blue bounding circle crosses into other elements.
To fix this, you can either increase the pixel size of your element to ensure they meet the 24x24 minimum, or you can provide further spacing between elements to ensure that bounding circles no longer meet.
Example of undersized elements
8 x 8 pixel elements, undersized and intersecting.

Example of elements with correct sizing
The same element increased to 24 x 24 pixel elements, this now meets the minimum requirements.

Information about this page
- Created
- 6 August 2024
- Last reviewed
- 6 August 2024
- Last updated
- 6 August 2024
- Reason this page exists
- This page exists to help people understand how to use tools to test for, and understand accessibility issues in a product.
- Suggest a change or comment
- Issue 70

