Resize text
Drag the following link to your bookmark bar to install the bookmarklet.
Resize textOnce the bookmarklet is installed, visit a webpage and select the bookmarklet in your bookmark bar.
This should resize the text of the webpage. Selecting the bookmark again will reset the text to its original size.
WCAG criterion 1.4.4 relates to resizing the text on screen, this is different to zooming in on the screen.
Not all browsers, devices or operating systems have the ability to zoom, therefore it's important that users can use other methods to increase text size.
To meet this standard it's good practice to use rem units for the CSS font-size property rather than percentages or pixels, and no units for the line-height property.
Being able to resize text on a page can benefit users with low vision and other sight-related disabilities to ensure that they can still perceive the content on screen.
Example of using the bookmarklet
The code in the bookmarklet will force the browser to render the text size of the service at 200%. WCAG stipulates that users should be able to change the size of the text by at least this percentage in order to meet AA standards. The only exceptions for this criterion are captions and images of text.
When using the tool, you should be able to see visually that the font size on the page has increased. If the font size does not change, you need to ensure that the font size of the service has not been locked to a specific size.
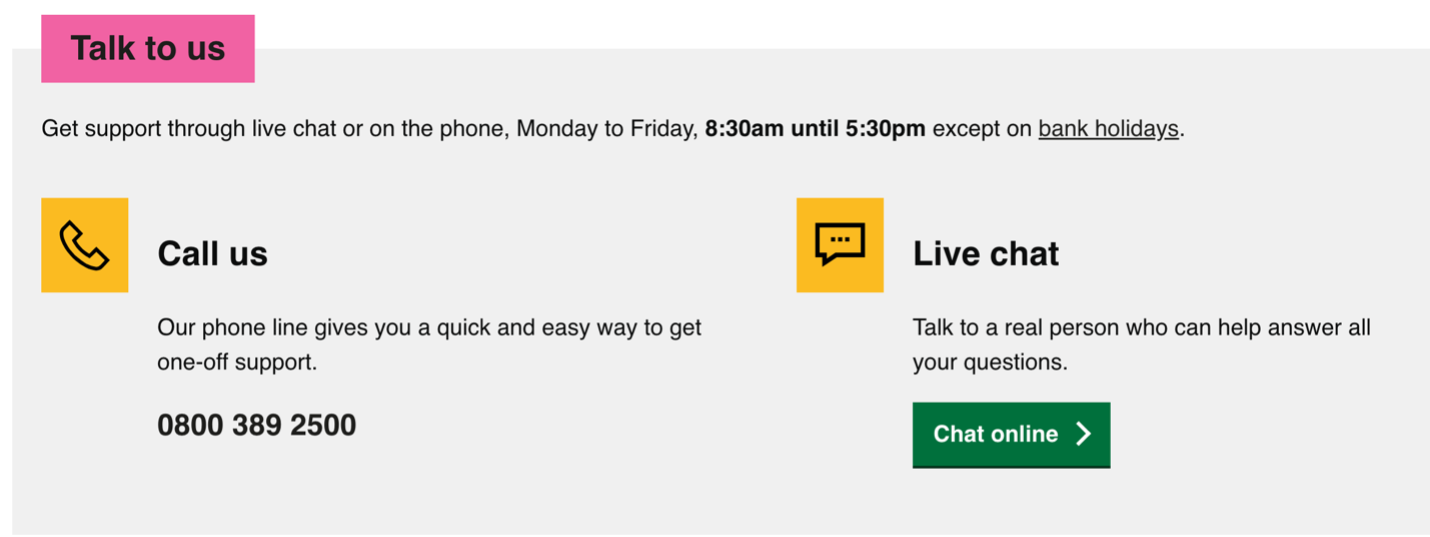
Below is an example of the bookmarklet being used on a page in Get into teaching.
Before

View larger image in a new tab
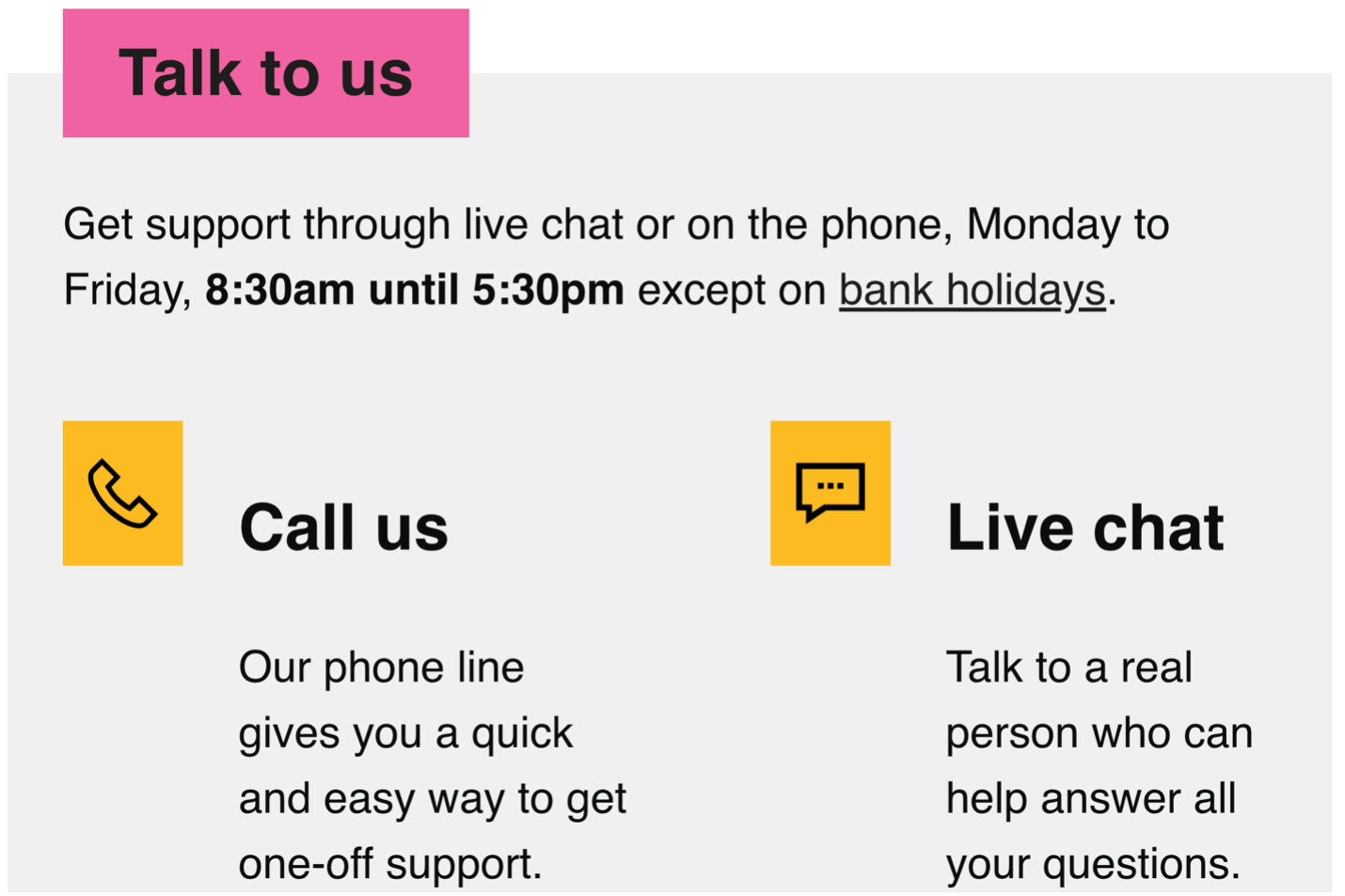
After

View larger image in a new tab
Fixing text resizing issues
If when you run the resize text tool, the text size does not increase, this may be because of the method used to specify the text size within your CSS. This is often because pixel (px) units have been used.
Pixels are an absolute unit, so when you set the font size to 24 pixels, it's going to be 24 pixels and is not responsive. It's therefore better to use a relative unit such as REM units, this will allow the text size to respond to any increases by users.
Information about this page
- Created
- 6 August 2024
- Last reviewed
- 6 August 2024
- Last updated
- 6 August 2024
- Reason this page exists
- This page exists to help people understand how to use tools to test for, and understand accessibility issues in a product.
- Suggest a change or comment
- Issue 70

