Blur page
Drag the following links to your bookmark bar to install the bookmarklets.
Light blur Medium blur Heavy blurOnce the bookmarklet is installed, visit a webpage and select the bookmarklet in your bookmark bar.
The bookmarklets will blur the content on the page. This simulates someone with cataracts or poor vision.
Example of using the bookmarklet
Before
Example of a page on the DfE Design manual with no blur applied.

View larger image in a new tab
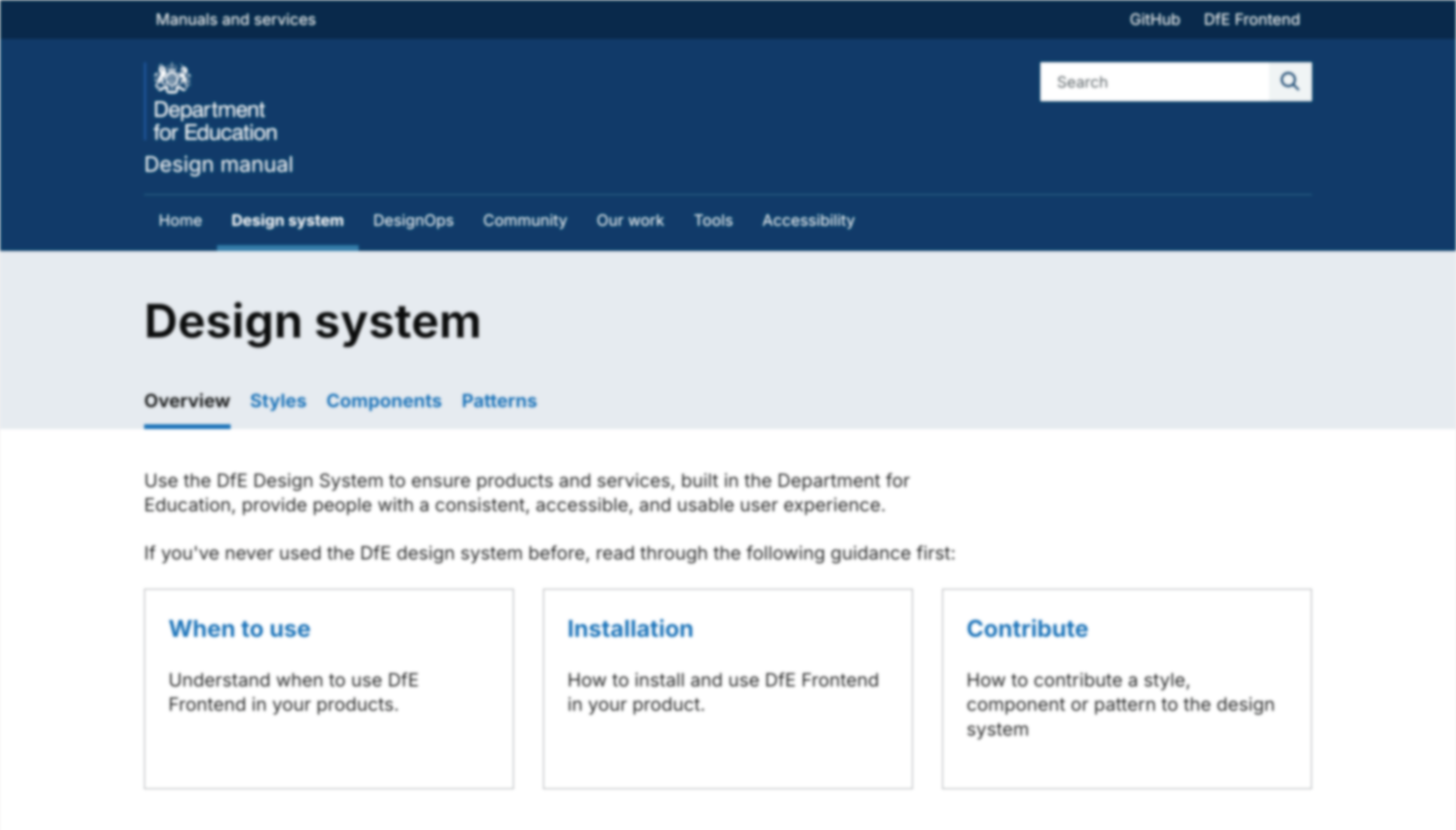
After
Example of a page on the DfE Design manual with a medium blur applied.

View larger image in a new tab
More information
This bookmarklet was created by the DesignOps team in DfE.
Information about this page
- Created
- 6 August 2024
- Last reviewed
- 6 August 2024
- Last updated
- 6 August 2024
- Reason this page exists
- This page exists to help people understand how to use tools to test for, and understand accessibility issues in a product.
- Suggest a change or comment
- Issue 70

