Target size
Ensures touch and click areas meet minimum size guidelines.
Use to test
Impairments this tool can test for:
How to use
Drag the Target size link to your bookmark bar to install the tool.
Once installed, visit a webpage and select the tool in your bookmark bar.
When you have run the check, a pop-up will appear to tell you how many overlapping controls appear on the screen.
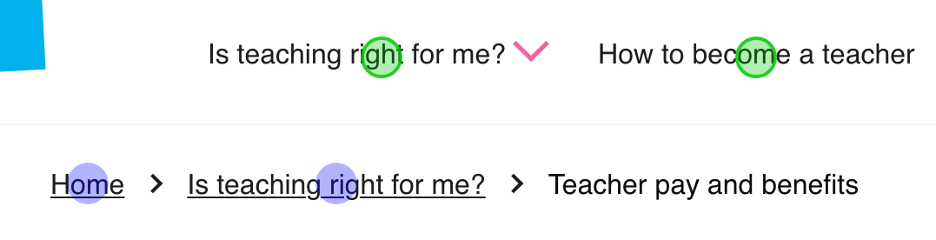
A visual 24 by 24 pixel circle will be shown from the centre of the bounding box of the control.
- Blue circle
- Shows the control is undersized. Check if the boundary box circles intersect with another control
- Green circle
- Shows controls that are at least 24 by 24 pixels and therefore pass
Meeting WCAG
Target size was introduced in the WCAG 2.2 update as criterion 2.5.8.
By ensuring that all relevant controls meet the 24x24 pixels size, it allows users who may struggle with precise movements, have limited dexterity or even some eye conditions to access the correct controls.
Although there are exceptions to this rule, target size takes all exceptions into account and will give you a visual of which pass or fail and for what reason.
Example of using target size
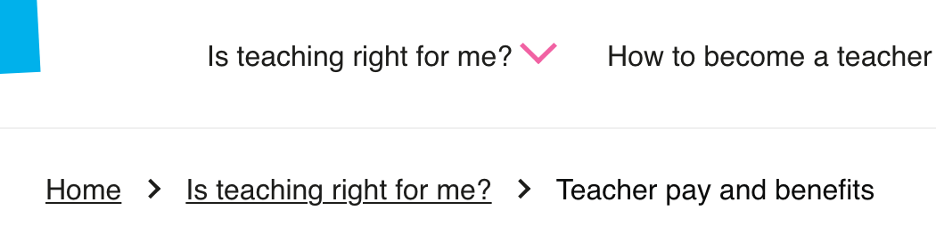
Below is an example of the bookmarklet being used on Get into Teaching.
Before

View larger image in a new tab
After

View larger image in a new tab
Fixing target size issues
When you run the target size tool, you might see that some elements on a product or webpage are too small. This can cause the blue bounding circle overlap with other elements.
To fix this, you could either:
- increase the pixel size of your element to ensure they meet the 24x24 minimum
- provide further spacing between elements to ensure that bounding circles no longer meet
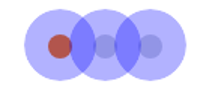
Example of undersized elements
8 x 8 pixel elements, undersized and intersecting.

Example of elements with correct sizing
The same element increased to 24 x 24 pixel elements, this now meets the minimum requirements.

