Resize text
Tests text and layout responsiveness to user scaling.
Use to test
Impairments this tool can test for:
How to use
Drag the resize text link to your bookmark bar.
Once the tool is installed, visit a webpage and select the tool in your bookmark bar.
This should resize the text of the webpage. Selecting the bookmark again will reset the text to its original size.
Meeting WCAG criterion 1.4.4
WCAG criterion 1.4.4 relates to resizing the text on screen, this is different to zooming in on the screen.
Not all browsers, devices or operating systems have the ability to zoom, therefore it's important that users can use other methods to increase text size.
To meet this standard it's good practice to use rem units for the CSS font-size property rather than percentages or pixels, and no units for the line-height property.
Being able to resize text on a page can benefit users with low vision and other sight-related disabilities to ensure that they can still perceive the content on screen.
Example of using resize text
The tool will force the browser to render the text size of the service at 200%.
WCAG stipulates that users should be able to change the size of the text by at least this percentage in order to meet AA standards. The only exceptions to this criterion are captions and images of text.
When using the tool, you should be able to see visually that the font size on the page has increased. If the font size does not change, you need to ensure that the font size of the service has not been locked to a specific size.
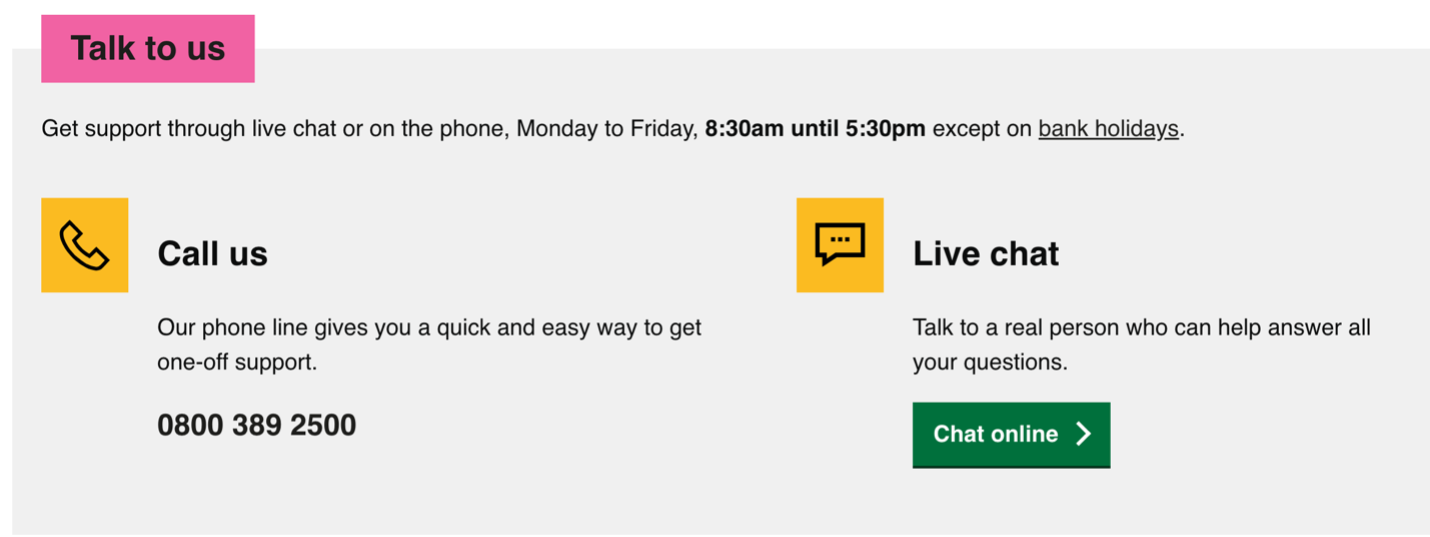
Below is an example of the tool being used on a page in Get into teaching.
Before

View larger image in a new tab
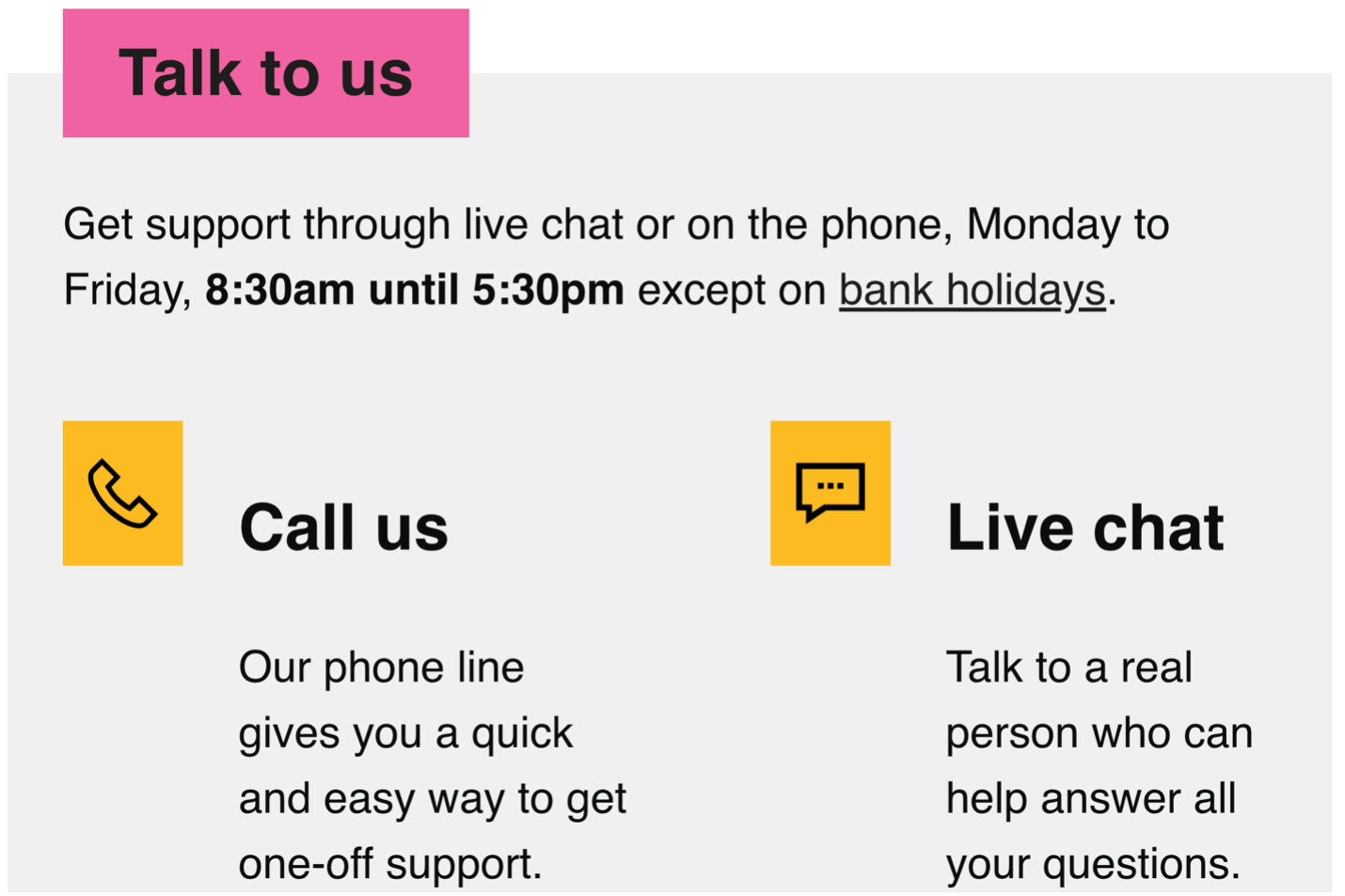
After

View larger image in a new tab
Fixing text resizing issues
If when you run the tool, the text size does not increase, this may be because of the method used to specify the text size in your CSS. This is often because pixel (px) units have been used.
Pixels are an absolute unit, so when you set the font size to 24 pixels, it's going to be 24 pixels and is not responsive. It's better to use a relative unit, such as REM units, this will allow the text size to respond to any increases by users.
