HeadingsMap
Displays page heading structure to verify content hierarchy.
Use to test
Impairments this tool can test for:
How to install
Use the links to install:
It's not available for Safari.
How to use
Once installed, you can launch the tool from your extensions bar. It appears as a letter h with a forward slash.
Once selected, it will then appear and show the heading hierarchy of your webpage.
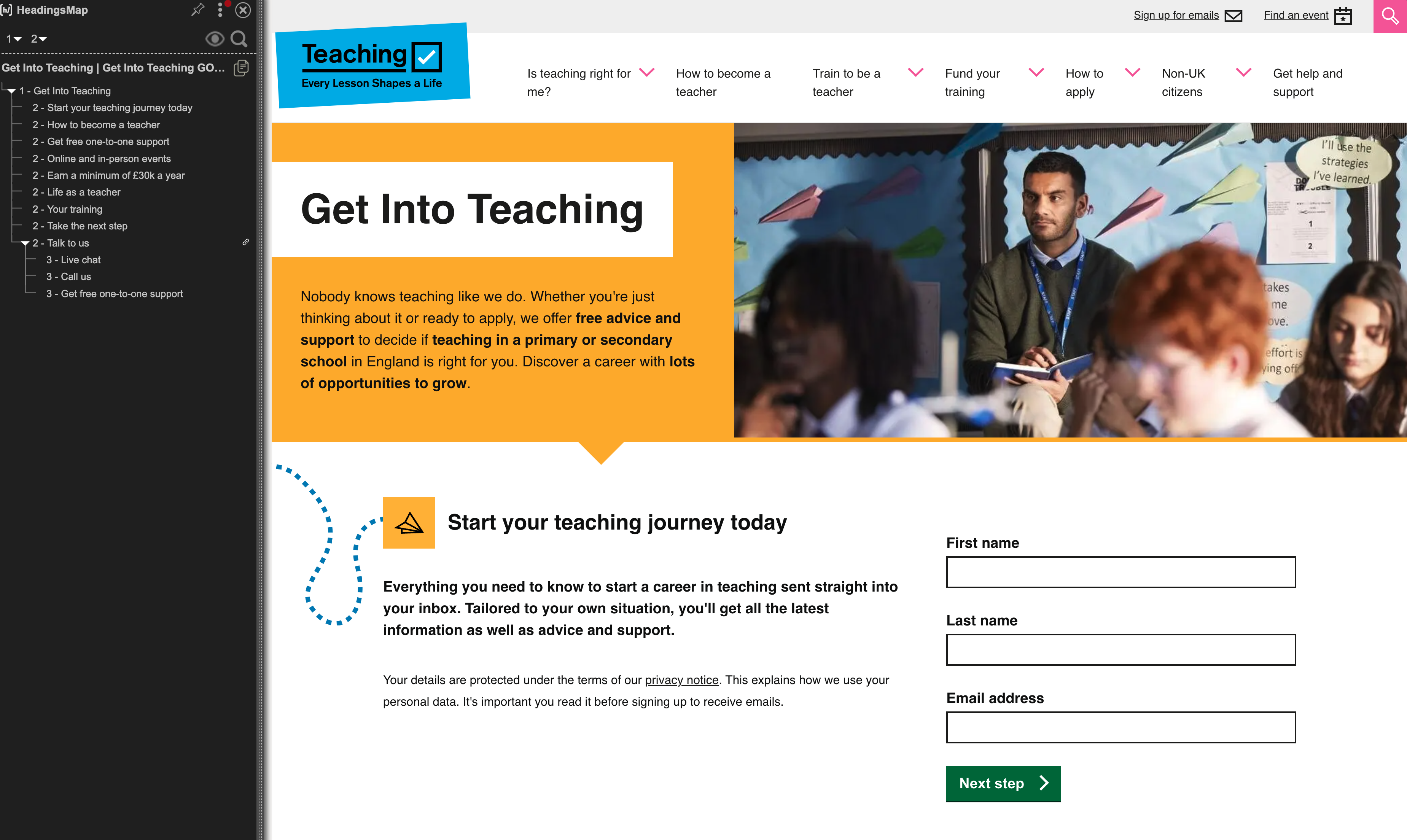
What results could look like
HeadingsMap will show the heading structure of the page, with the hierarchy of headings displayed on the left hand side.
This will help you to understand the structure of the page and identify any issues with the heading structure.

View larger image in a new tab
What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
