ARC Toolkit
Code-level accessibility testing tool with WCAG checks.
Use to test
Impairments this tool can test for:
How to install
ARC Toolkit is a browser extension.
Use the links to install:
It's not available for Safari.
How to use
Once installed, you can find the tool in dev tools in your browser.
On a Mac
- Open the page you want to test
- Select
Command + Option + Ito open dev tools
On a Windows device
- Open the page you want to test
- Select
F12to open dev tools
Select the ARC Toolkit option from the dev tools panel (you may need to select a + icon to see all tools)
You can then select 'run tests' to start the automated accessibility checks.
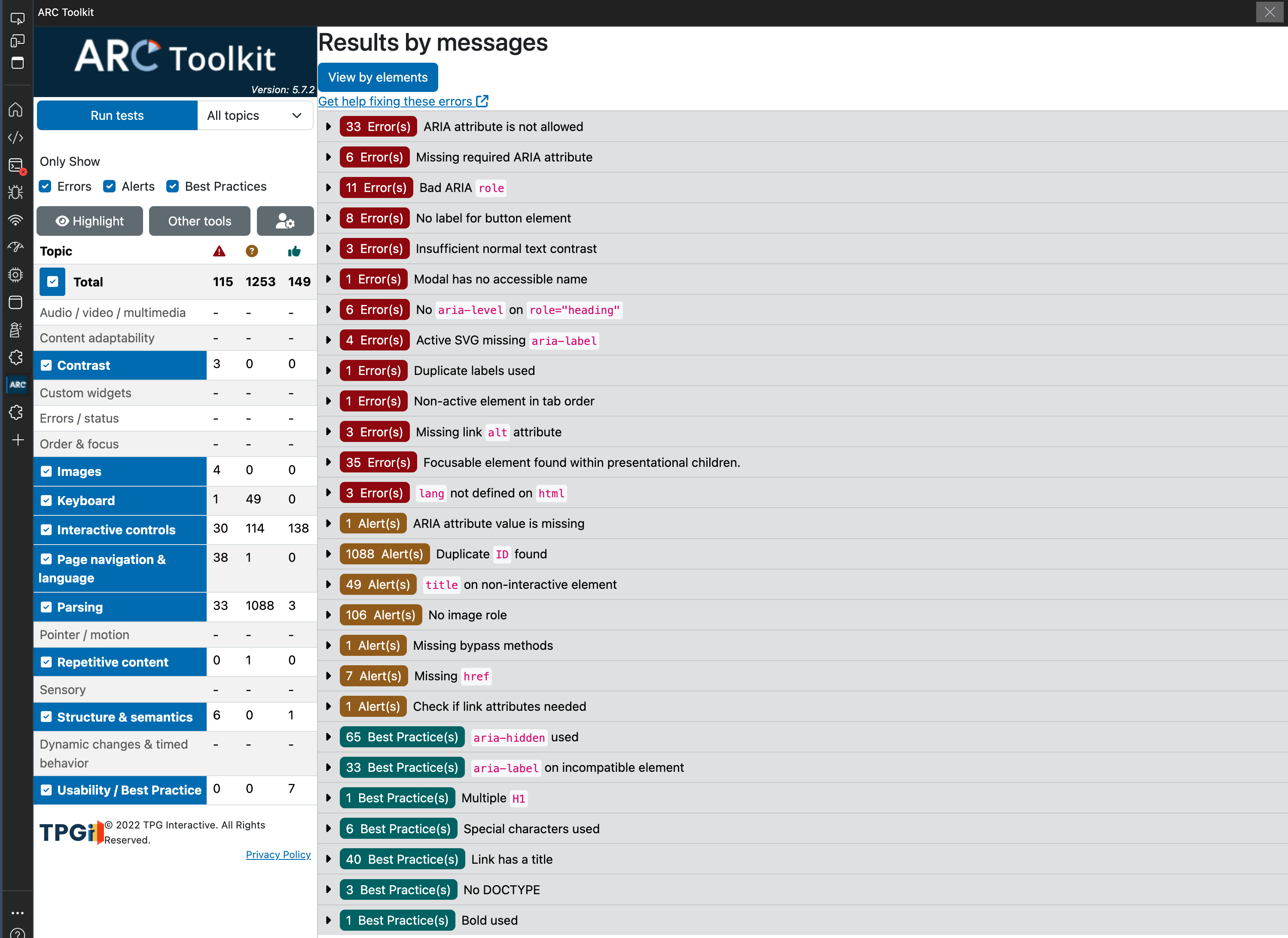
What results could look like
The example shows errors, alerts and best practice identified by the toolkit. These are for you to consider in the context of your own product or website.
Issues labelled best practice are not necessarily accessibility failures but are things you should investigate. This will improve the general user experience for people with disabilities.

View larger image in a new tab
What to do next
You need to check or verify that the accessibility issues the tool finds are issues, rather than false positives or false assurances.
If an issue is genuine, speak to your developer or design team to consider, then implement, a fix.
You can read guidance for how to manage and prioritise issues.
